HTML 事件是發生在 HTML 元素上的事情,當在 HTML 頁面中使用 JavaScript 時, JavaScript 可以觸發這些事件。
HTML 事件可以是瀏覽器行為,也可以是用户行為,以下是 HTML 事件的實例:
1.HTML 頁面完成加載
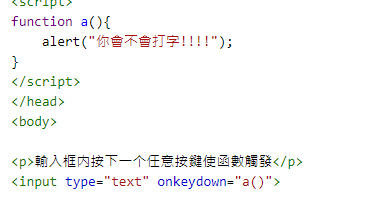
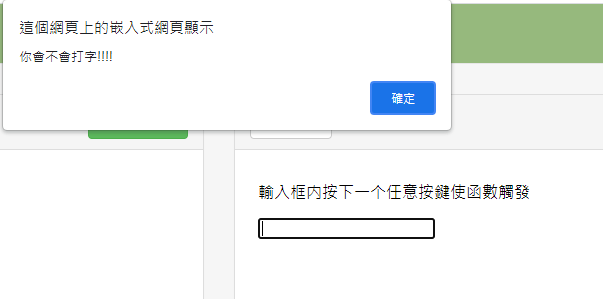
2.HTML input 字串改變時
3.HTML 按鈕被點擊時

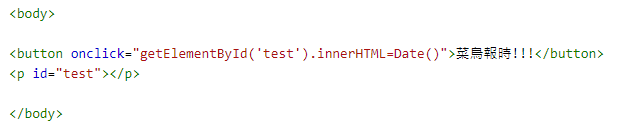
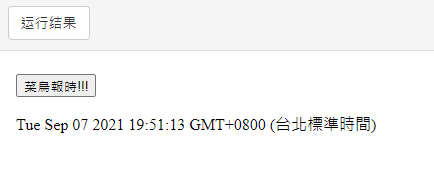
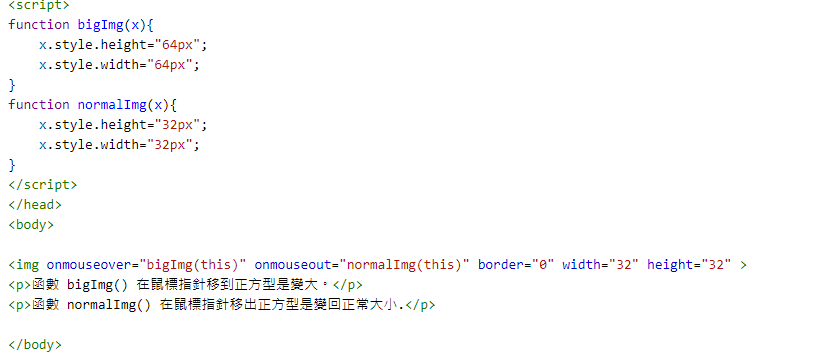
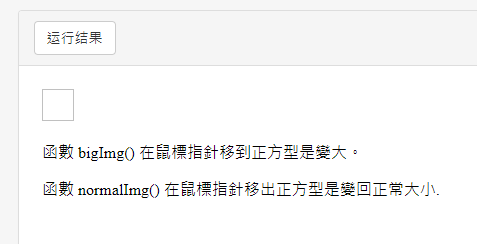
通常,當事件發生時,會發生一些(詭異的???)事情,當事件觸發時 可以設計讓JavaScript 執行一些代碼,常見的有用HTML 元素中添加事件屬性,運用 JavaScript 代碼來添加 HTML 元素。
以下是常見的HTML事件:




反正說了這麼多,具體還是建議大家自己去試,能做的事真的超多,沒辦法一一贅述,只能說事件真的是很重要,一定要學好學滿,以上就是今天的筆記,希望我這隻菜雞能堅持學習,不會溺死在程式的海洋裡XD~
